Perceivable, Operable, Understandable, and Robust
Accessibility is the philosophy that everyone, regardless of their ability, should be able to effectively use your website. The ADA recommended standard (WCAG 2.0 AA) outlines 4 principles of accessibility: websites should be Perceivable, Operable, Understandable, and Robust (POUR). This post is not a technical guide to achieving these goals, but rather a demonstration of why you should take accessibility seriously, and some recommendations for how you can get started.
It’s easy to think of ADA standards as nice-to-have safeguards for extreme edge cases, but according to the WHO, around 2.2 Billion people have some level of visual impairment. Additionally, the CDC reports that 1 in 4 U.S. adults has a disability. Those numbers are far beyond "edge-case" territory and require significant consideration.
What do those principles mean?
Every one of these principles relates to ensuring access and usability regardless of ability. We firmly believe that a person's value is not tied to their physical or cognitive ability. It's up to all of us to ensure that belief makes it out of our best intentions and into the websites we are responsible for.
Perceivable
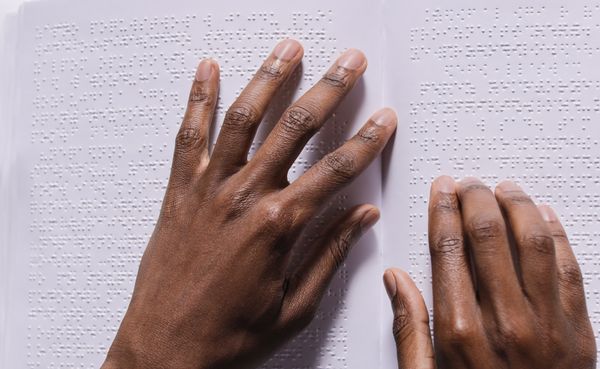
All the critical information and context required to use an accessible website can be perceived not only by sight, but also though other senses. A good real-world example of this is image alt-text. When we include images in a website, we add a detailed description of what is occurring in the image so that anyone using a screen reader can appreciate the supporting context.
Operable
All the functions required to operate an accessible website are available to people across the spectrum of motor control. A lot of us breeze through websites on a touchscreen or with a mouse, but those interaction modes are not available to everyone. Many people rely on assistive technologies like a keyboard, or even a mouth-controlled pointing device. An accessible website remains operable for everyone regardless of their interaction model.
Understandable
The information and navigation on an accessible website are clear, straightforward, and understandable to the widest set of people possible. This means avoiding obscure acronyms, corporate or legal jargon, and communicating with clarity and purpose. This principle also disallows dark patterns that incentivize people to use your website in ways that go against their best interest; patterns like hiding or minimizing the "reject" option in a cookie consent form.
Robust
A website should be reliably accessible under poor conditions as well as good conditions. An accessible website will obviously work best on a modern device with the latest browser, but it should be robust enough to perform well in sub-optimal conditions: on old devices, in old browsers, on slow internet connections. The idea here is "progressive enhancement": A website does not need to look/behave the exactly the same way in all cases, but the critical information and functions of the website should remain accessible even on outdated devices, in poor conditions.
Accessibility Principles: POUR
- Perceivable
- Operable
- Understandable
- Robust
How can you tell if there are accessibility barriers on your website?
Quantitative Testing
Most browsers come with an accessibility testing tool built into their developer tools. This can help you quickly identify low-hanging fruit like text that is unreadable because it's color blends into the background, or images that don't have descriptions. While these tests are important and can help you identify some easy wins, accessibility is all about experience so qualitative testing is also critically important.
Qualitative Testing
The best way to understand if your website has accessibility barriers is to speak with someone who has a disability and uses your website. It's important to understand that no one person can speak on behalf of an entire community, but getting the perspective of a real person is going to give you more insight than reading a blog post, scanning some technical docs, or your own intuition. Here's a video posted by Kristy Viers showing how she uses assistive technologies to interact with apps and websites on her iPhone. Understanding the tools people use to access your website, and the barriers they encounter is essential to figuring out how to make your website more accessible.
You can also simulate the conditions other people experience when they use your website with a couple tests:
The Straw Test
This exercise was developed by Derek Featherstone to approximate how a person with low vision sees your website. Make a fist but leave a small tunnel about the size of a soda straw between your curled-up fingers and palm. Now close one eye and look at your website through that small tunnel. Test the perceivability of your website by noticing which elements become difficult to read. Consider how far you must move your point of focus to gather actionable information, this relates to operability. Observe which elements become difficult to distinguish from their background, this is one of the metrics of understandability.
The Keyboard Test
Here’s another exercise that simulates how someone with motor-control challenges might navigate your site: attempt to use your website with only your keyboard; no mouse, touchscreen, or trackpad. Try to accomplish basic tasks like opening the menu, navigating to a different page, logging in and filling out a form. These test the operability and robustness of your site.
These exercises can help you identify which areas of your website require immediate attention. Here are some basic guidelines that will get your organization on the road to compliance with the ADA recommended standard.
Getting Started
For Designers
Layouts and user stories designed to meet the accessibility principles (POUR) benefit all of your website’s users, not just those with disabilities. You’re a designer, if anyone can create a beautiful website that everyone can use, it’s you! Remember, this is not a zero sum game: accessible UX is good UX. Here are some quick tips to get you started:
- Simplify complex user paths: reorganize actionable elements so that they are grouped together, and have a discernible, meaningful direction.
- Ensure text and control elements have sufficient contrast against their backgrounds. Here’s a great tool for checking this.
- Design distinct visual cues for the different states (hover, active, focus) of actionable elements like form inputs, checkboxes, buttons, links, etc.
- Keep paragraph line-length short: no longer than 80 characters before the paragraph wraps to a new line.
- Don't diminish the amount a avialable information in forms. Keep form labels in place, use placeholder content to provide an example of the information a user might enter in a given field.
This is not a zero sum game: accessible UX is just good UX
For Developers
I get it, you’re in the business of pulling rabbits out of your hat and your boss needed that to happen YESTERDAY, so adding one more requirement can seem daunting. Take a moment to brush up on the different HTML5 elements and learn how you can leverage their individual properties and events. You might be pleasantly surprised at how using the correct element can actually save you from re-writing native functionality. MDN is a great resource for this.
- Use the right element for the job at hand. Resist the urge to just slap a click event listener on a
<div>and call it a day. - Does an element change something in the current view? Use a
<button>. Does it lead to a different page? Use an<a>. Are you collecting user input? Use the appropriate<input>element. Navigation menu? Use the<nav>element, you get the idea. - Use appropriate font-size and line-height. As a general rule, don’t use a font-size smaller than 14px; go bigger if you can. Blocks of body copy are most legible with a generous line-height between 1.4 and 1.6.
- Correctly label form inputs and labels.
For Managers
- Create, publish, and pursue a plan to achieve compliance with WCAG 2.0 AA.
- Be willing to prioritize the extra time and money required to ensure your website empowers your users to succeed.
This post is not a guide to achieving compliance with WCAG 2.0 AA. It’s just a starting point to help you understand the concept of accessibility, why you should care, and what you can do to get started. Accessibility is not just about pleasing the legal department, or meeting some minimum technical requirements. It’s more than that. It’s about how you conceive of the people who use your website. Those people deserve your respect and compassion. When you prioritize accessibility, you empower even the most disadvantaged users to find success on your website.
We Can Help
If you'd like more help thinking through these issues or if have a website that needs some work to meet accessibility standards, please reach out. This is something we're passionate about and we'd love to chat.