Evaluating the Situation
Strategy
The client approached us two years after our initial build with a new request. They wanted more detailed insight into their guests' choices before completion of the form. The app had grown in fits and starts to accommodate new features and functionality, and this new request required some deep changes. After evaluating the request and the codebase, we determined that this was a great time to re-factor and optimize the calculator.
Custom Vue App
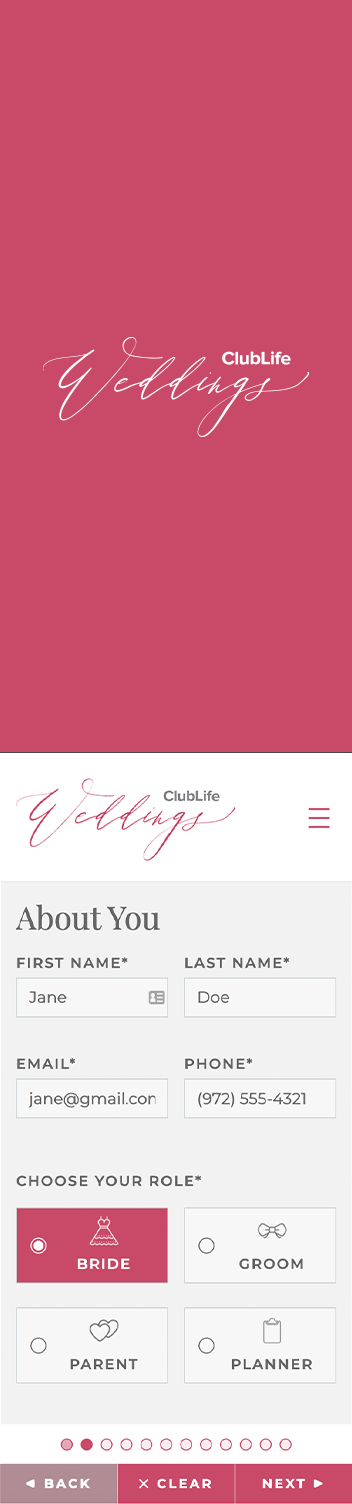
We built v2 in Vue.js. Vue let us build the required features with less code, gave us higher performance and more flexibility for future features. Vue's HTML-style templating made meeting the WCAG 2.0AA standard for accessibility straightforward. Vue's build tools made it easy to automatically integrate the app into a WordPress plugin for easy deployment and updating.
Taking Good to Great
Product Refinement
It's not often that we get to revisit previous projects in this way, so we were excited to get the chance to optimize the calculator. In the end, we were able to rewrite the entire calculator app in a week and a half - 1/4 of the time and 1/2 the amount of code it took us with the React.js version. Beyond all the nerdy stuff, ClubLife Weddings now has new insight into their guests' usage, and a solid platform for continued growth.